react-native-bitmap-color-picker
js
A color picker on a bitmap image palette
Version 1.0.3 License MIT
Keywords
androidbitmapcolorcolor-pickercolouriospaletterainbowreact-nativergbspectrumwheel
<script src=" https://cdn.jsdelivr.net/npm/react-native-bitmap-color-picker@1.0.3/colour-wheel-1740381_300.min.js "></script>
No default JS file set by the package author so the URL is guessed. You can always browse all package files to use another one.
react-native-bitmap-color-picker
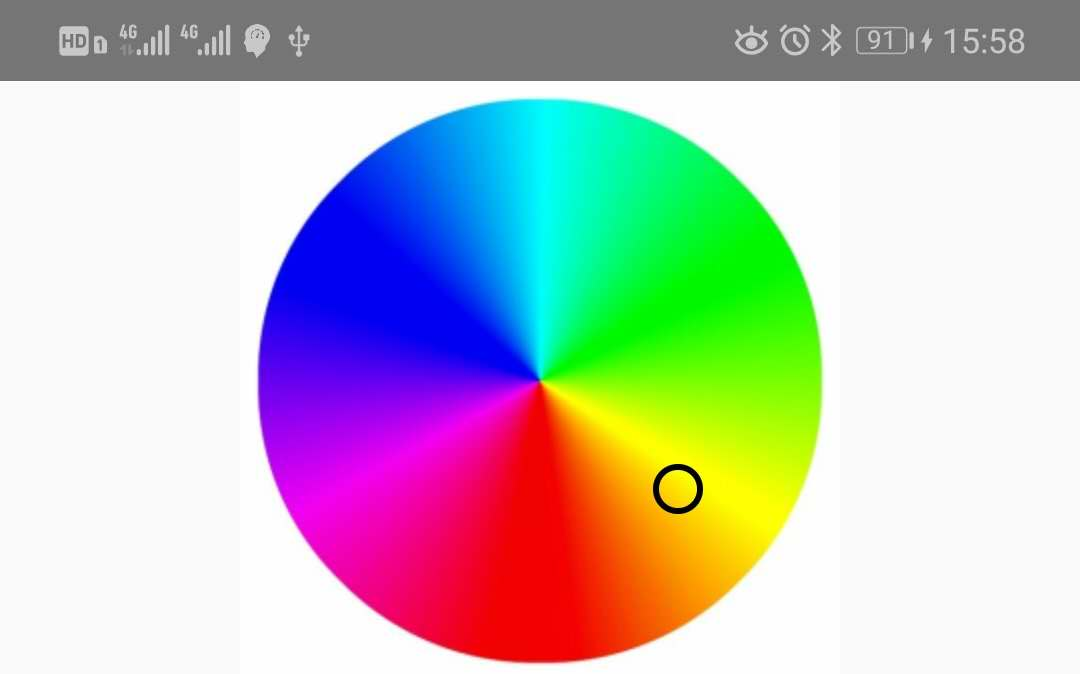
A color picker on a bitmap image palette.

PS: The colour wheel picture was published on Pixabay by Pete Linforth .
Install
npm i --save react-native-bitmap-color-picker
Usage
import React from 'react';
import { View } from 'react-native';
import { BitMapColorPicker as ColorPicker } from 'react-native-bitmap-color-picker';
export default class SliderColorPickerExample extends React.Component {
constructor(props) {
super(props);
this.state = { oldColor: "#f77100" };
}
componentDidMount() {
setTimeout(() => this.colorPicker && this.colorPicker.setOldColor('#fde200'), 1000);
}
changeColor = (colorRgb, resType) => resType === 'end' && this.setState({ oldColor: colorRgb })
render() {
return (
<View style={{flex: 1, alignItems: 'center'}}>
<ColorPicker
ref={view => {this.colorPicker = view;}}
oldColor={this.state.oldColor}
onColorChange={this.changeColor}
style={{width: 200, height: 200}}/>
</View>
);
}
}
Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial positon of the picker indicator |
| onColorChange | function | Yes | Callback continuously called while the user is dragging the picker indicator. The 1st argument is Color string. There is 2nd string argument 'end' when the picker indicator is released. | |
| style | style | Yes | The style applied to the BitMapColorPicker container | |
| base64Bmp | string | Yes | require('./colour-wheel-1740381_300.js').default | The bitmap palette base64 string, comes from some base64 convert tool against a bmp. |
Methods
setOldColor(color)
Use this method to change positon of the picker indicator.
Donate
To support my work, please consider donate.
ETH: 0xd02fa2738dcbba988904b5a9ef123f7a957dbb3e




