input-only-numbers
js
Setting number of digits, successful and unsuccessful fill classes, function callback on successful completion
Version 1.0.6 License MIT
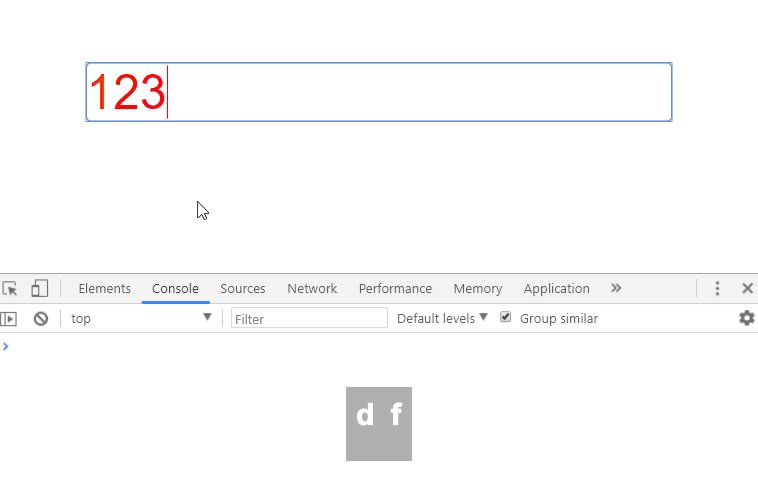
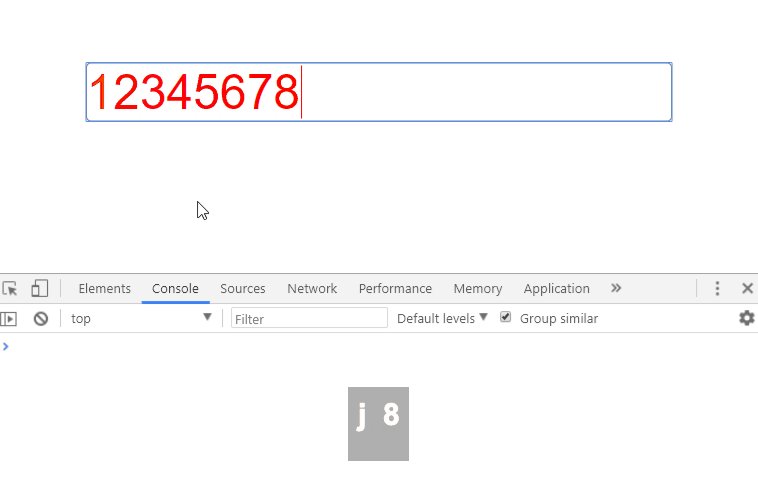
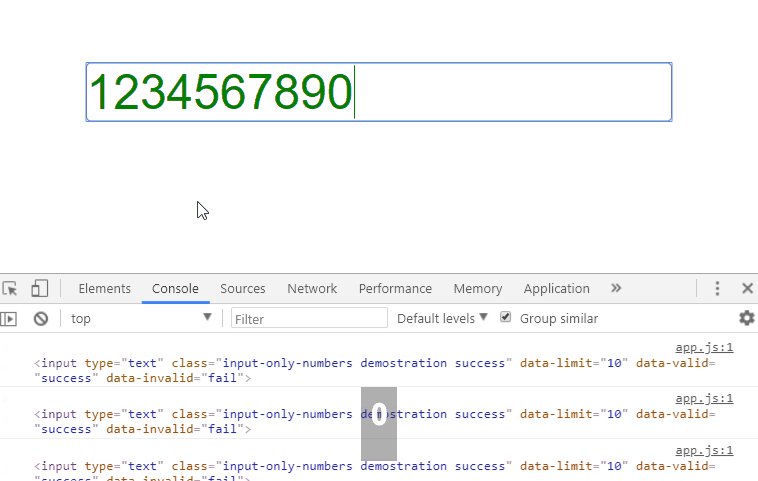
input-only-numbers
Setting number of digits, successful and unsuccessful fill classes, function callback on successful completion

Install
npm i -S input-only-numbers
or
yarn add input-only-numbers
Usage
// js/app.js
import { InputOnlyNumbers } from "input-only-numbers";
/**
* Function exec after susses fill input fields
*
* @param {Event} element
*/
function callback(element) {
console.log(element.target)
}
let inputOnlyNumbers = new InputOnlyNumbers({
className: 'input-only-numbers',
callback: callback
});
inputOnlyNumbers.init();
<!-- index.html -->
<input type="text"
class="input-only-numbers demostration"
data-limit="10"
data-valid="success"
data-invalid="fail">
<script src="./js/app.js"></script>