bootstrap-monthrangepicker
js Styles
Month & Quater range picker component for Bootstrap
Keywords
bootstrapmonthmonthrangemonthrangepickerquarterrangepickerselectorui
INSTALL
Type:
<script src=" https://cdn.jsdelivr.net/npm/bootstrap-monthrangepicker@2.0.2/daterangepicker.min.js "></script>
<link href=" https://cdn.jsdelivr.net/npm/bootstrap-monthrangepicker@2.0.2/daterangepicker.min.css " rel="stylesheet">
Month & Quater & Year Range Picker for Bootstrap
Edit from bootstrap-daterangepicker;
Add one parameter :
- monthOrQuarter:[number]0 for monthRangePicker(default) ,1 for quarterRangePicker , 2 for yearRangePicker
Delete showWeekNumbers,date and time picker, if you want to use daterangepicker, you can see the package bootstrap-daterangepicker;
If your project is React , you can see the package react-bootstrap-monthrangepicker;
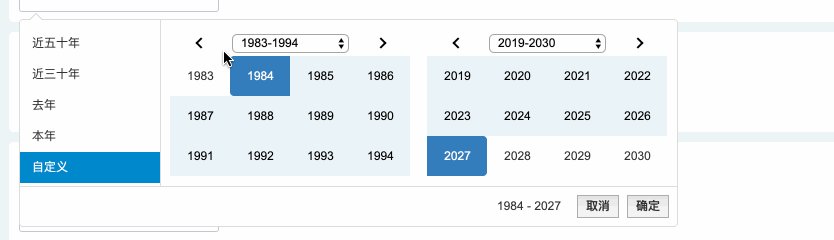
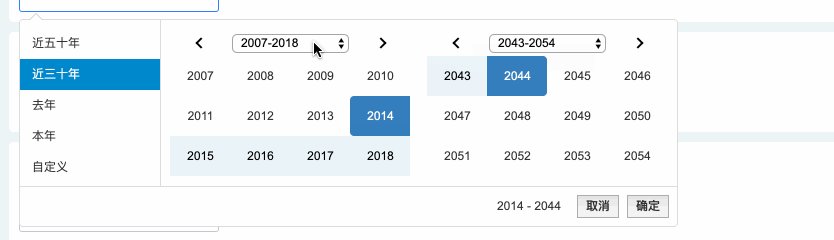
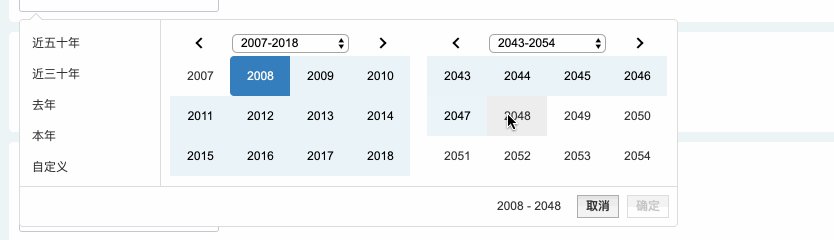
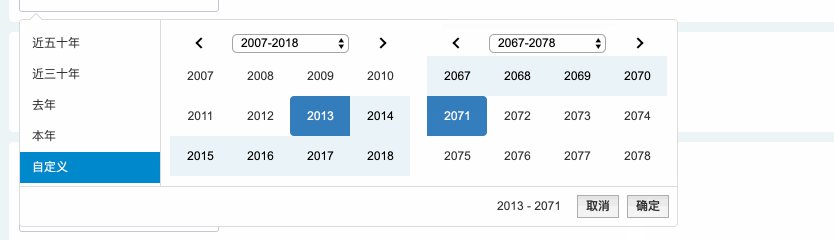
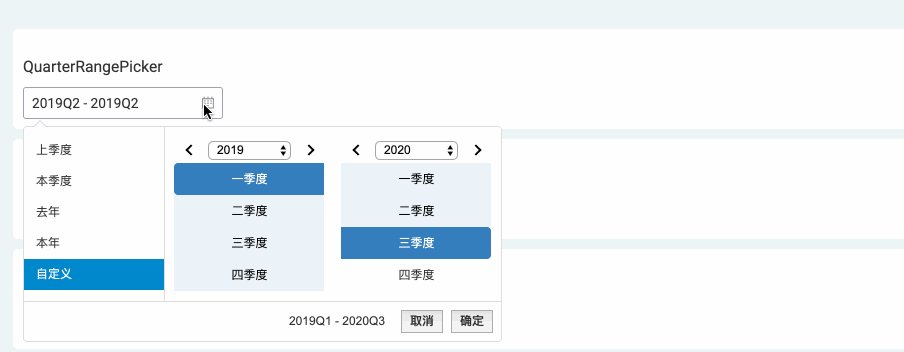
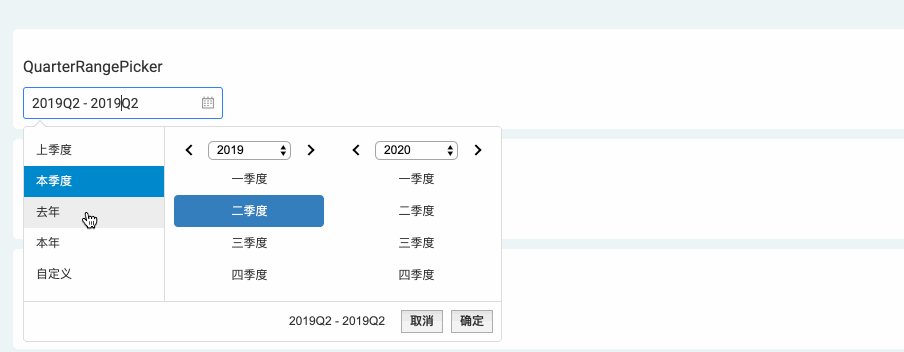
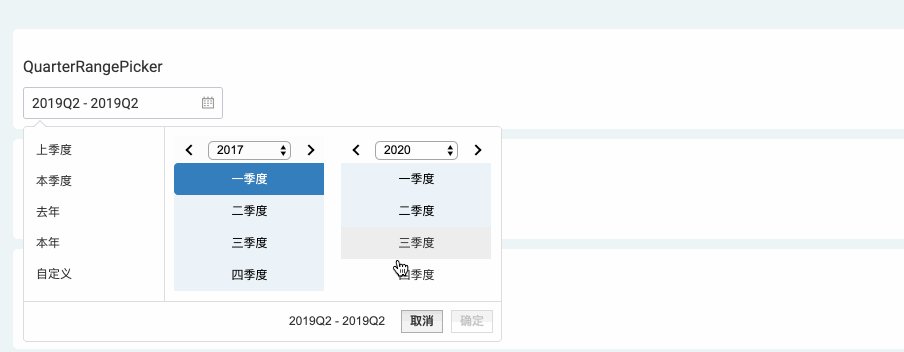
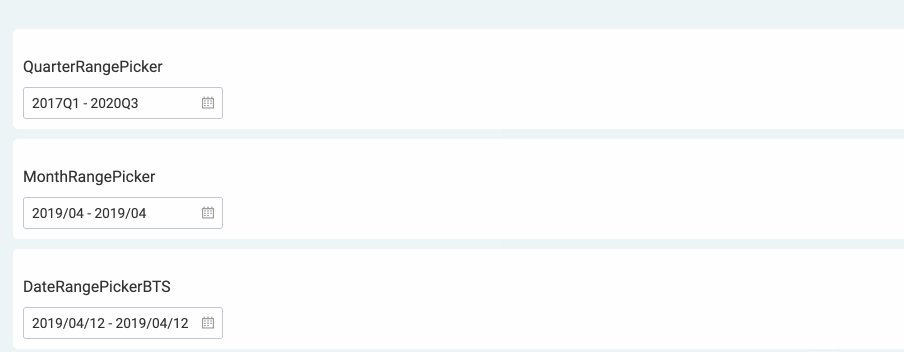
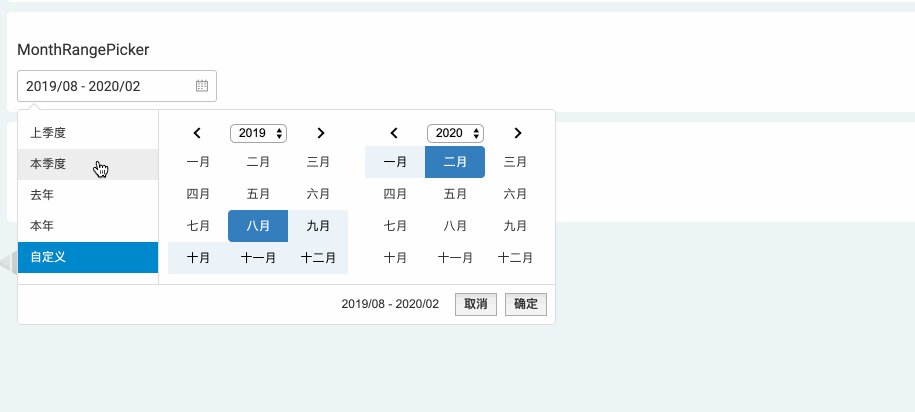
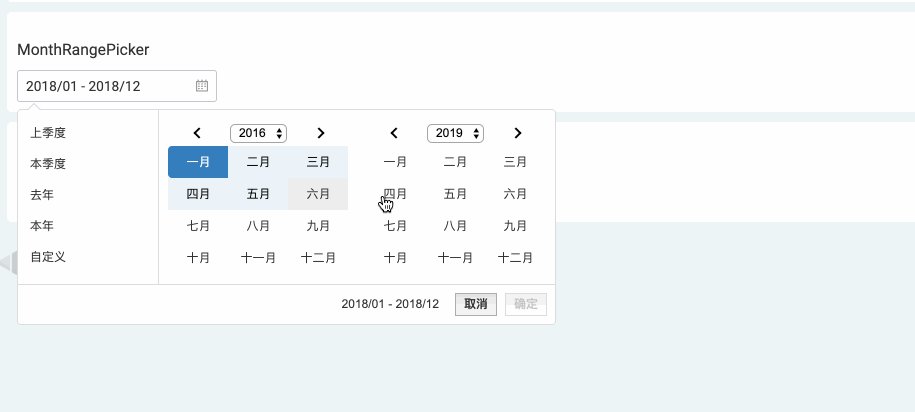
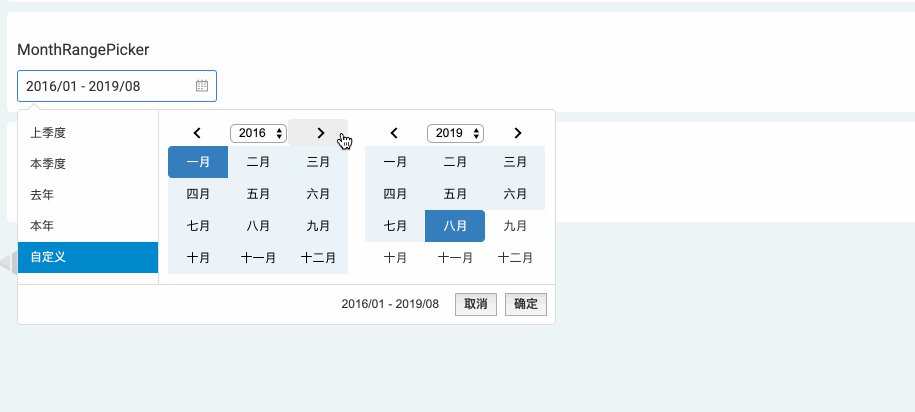
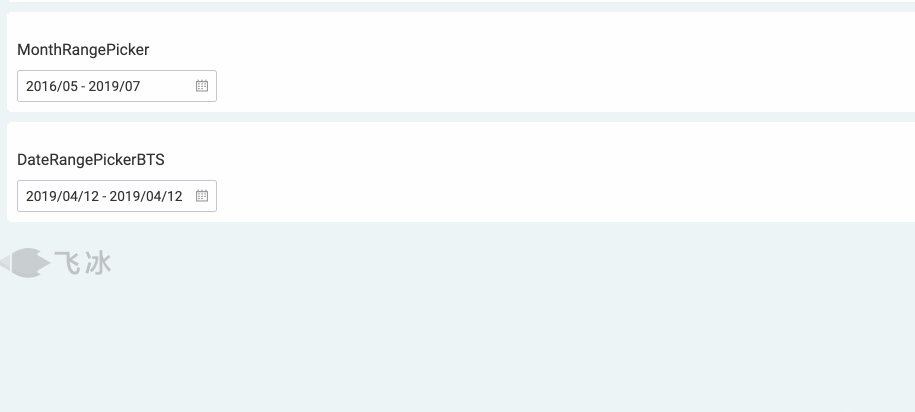
Screenshots
monthOrQuarter:2

monthOrQuarter:1

monthOrQuarter:0

Links
- github : bootstrap-daterangepicker
- github : react-bootstrap-monthrangepicker
- github : react-bootstrap-daterangepicker
License
Copyright (c) 2019 gntyu
Uses the original bootstrap-daterangepicker license.