TimePicker.js




A lightweight, customizable, TimePicker.

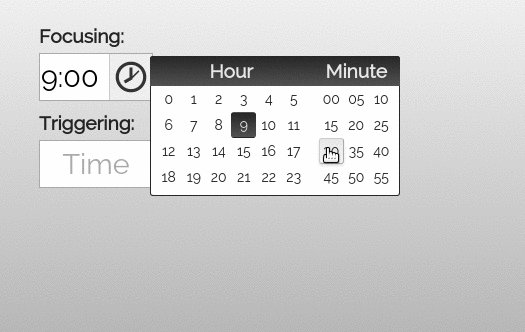
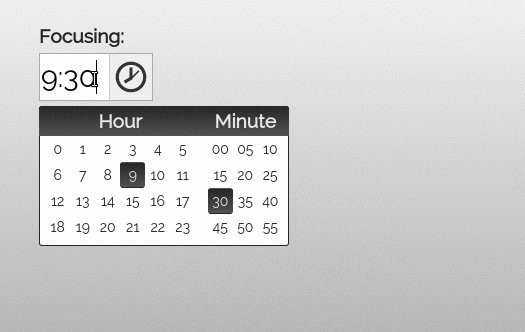
Demo
How to use it?
→ NPM
npm i timepicker.js
→ CDN Hosted - jsDelivr
Load:
<script src="https://cdn.jsdelivr.net/npm/timepicker.js/dist/timepicker.iife.min.js"></script>
Instantiate with some options and listen to changes
const timepicker = new TimePicker('#click-trigger', {
theme: 'dark',
lang: 'pt',
})
timepicker.on('change', (evt) => {
console.log(evt)
// {
// hour: string;
// minute: string;
// element: HTMLElement;
// }
})
API
Constructor
new TimePicker(target, options)
target can be:
{String|Element} String or DOM node.
options is an object with the following possible properties:
theme:'dark'; Theme colorlang:'en'; Header language
Methods
timepicker.show()
To be used programatically. Same for hide().
All targets passed to the constructor will be shown.
timepicker.hide()
Events
timepicker.on('open', function (evt) {});
timepicker.on('close', function (evt) {});
timepicker.on('change', function (evt) {});
Themes
- dark
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- blue-grey
